Como construir uma PWA com o ChatGPT antes que ele nos mande para o desemprego
Publicado o 🤖 Se queres que a tua IA leia este post, descarrega-o como markdown.
Qualquer tecnologia suficientemente avançada é indistinguível da magia.
A primeira IA que usei (conscientemente) foi a Midjourney: escrever um prompt, pressionar enter, esperar um instante e a imagem surgia do nada. Linda, sofisticada e estranha. Foi como presenciar um ato mágico.
Depois experimentei o Dall·E e o Stable Diffusion, igualmente espetaculares, mas no final o tédio venceu a magia. Não achei utilidade para mim, prefiro gerar imagens do meu jeito.
Os meses passaram e deixou-se de falar tanto sobre elas, havia novo brinquedo, o ChatGPT.
Demorei para usá-lo, mas a semana passada copiei um snippet de JavaScript de um site antigo, colei-o na caixa do chat e perguntei: "Could you optimize this code snippet?" E o texto foi crescendo enquanto dizia, claro, você pode melhorar isso com aquilo, e aquilo com isso, etc. Deixo um exemplo para você. O exemplo fazia sentido e funcionava. Novamente um ato aparentemente mágico. Novamente a emoção. Mas agora também uma sensação diferente, um pouco de medo.

Solo un poquito. La verdad es que no creo en la magia (excepto en la de Tamariz), ya vi gastar el adjetivo disruptivo en la primera década del siglo y como la mejor manera de perder el miedo a algo es conocerlo, me puse manos a la obra, antes de que nos enviara derechas al desempleo.
Experimento
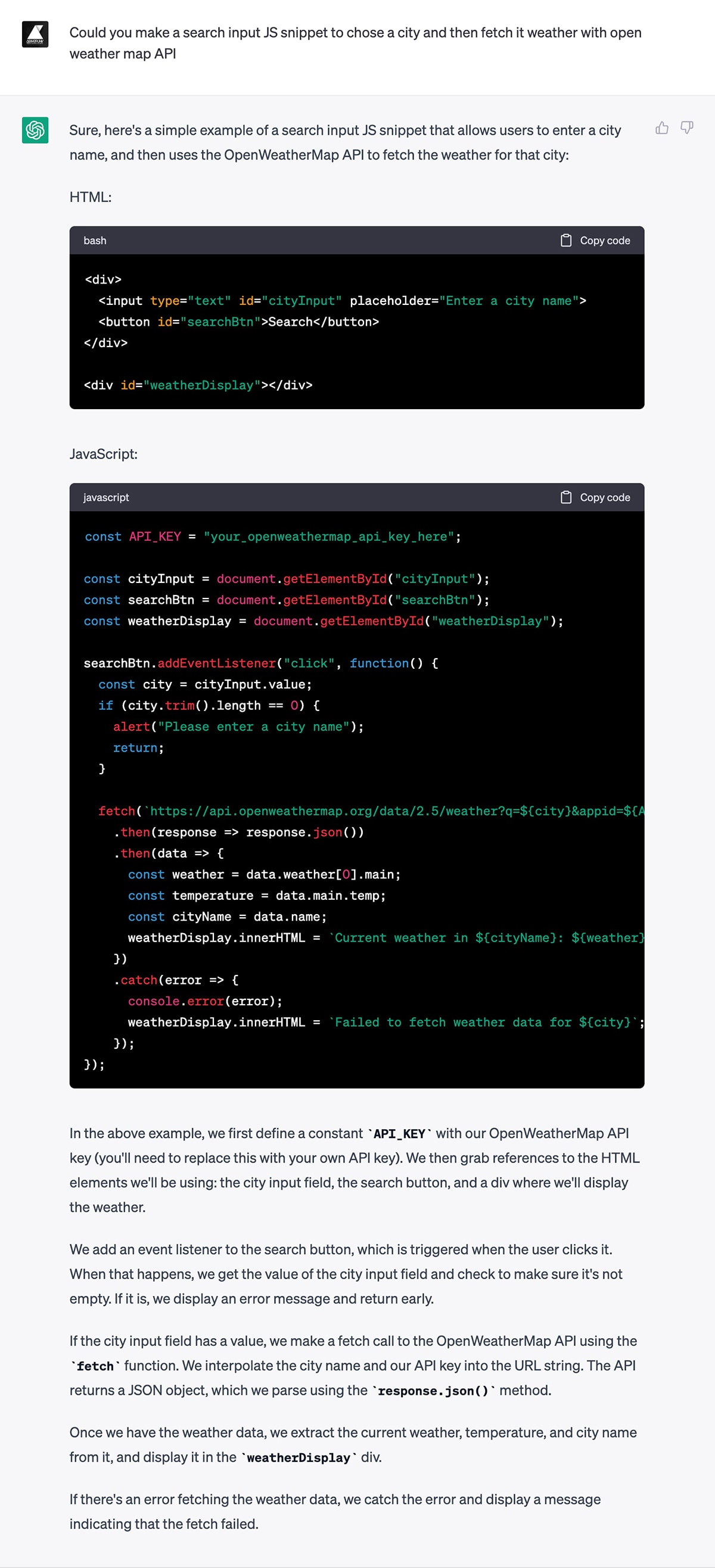
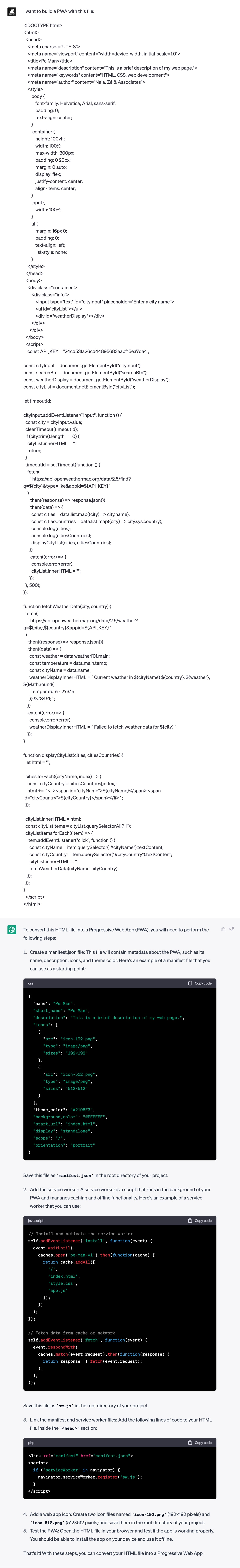
Hmm… ¿Por dónde empezar? Bueno, Naia y yo tenemos la idea de crear una aplicación meteorológica en la que, en lugar de los clásicos iconos, se muestren unos dibujos un poco más divertidos. Así que aprovechando la excusa, escribí la siguiente pregunta:

Perfecto. En su primera respuesta, ChatGPT proporcionó un HTML, un fragmento de JS y una explicación detallada de todo el código.
Reemplacé your_openweathermap_api_key_here por una clave válida de la API OpenWeatherMap y funcionó. El único error reseñable fue la temperatura de la ciudad, ya que indicaba que estaba en grados Celsius, pero en realidad el valor estaba en Kelvin.
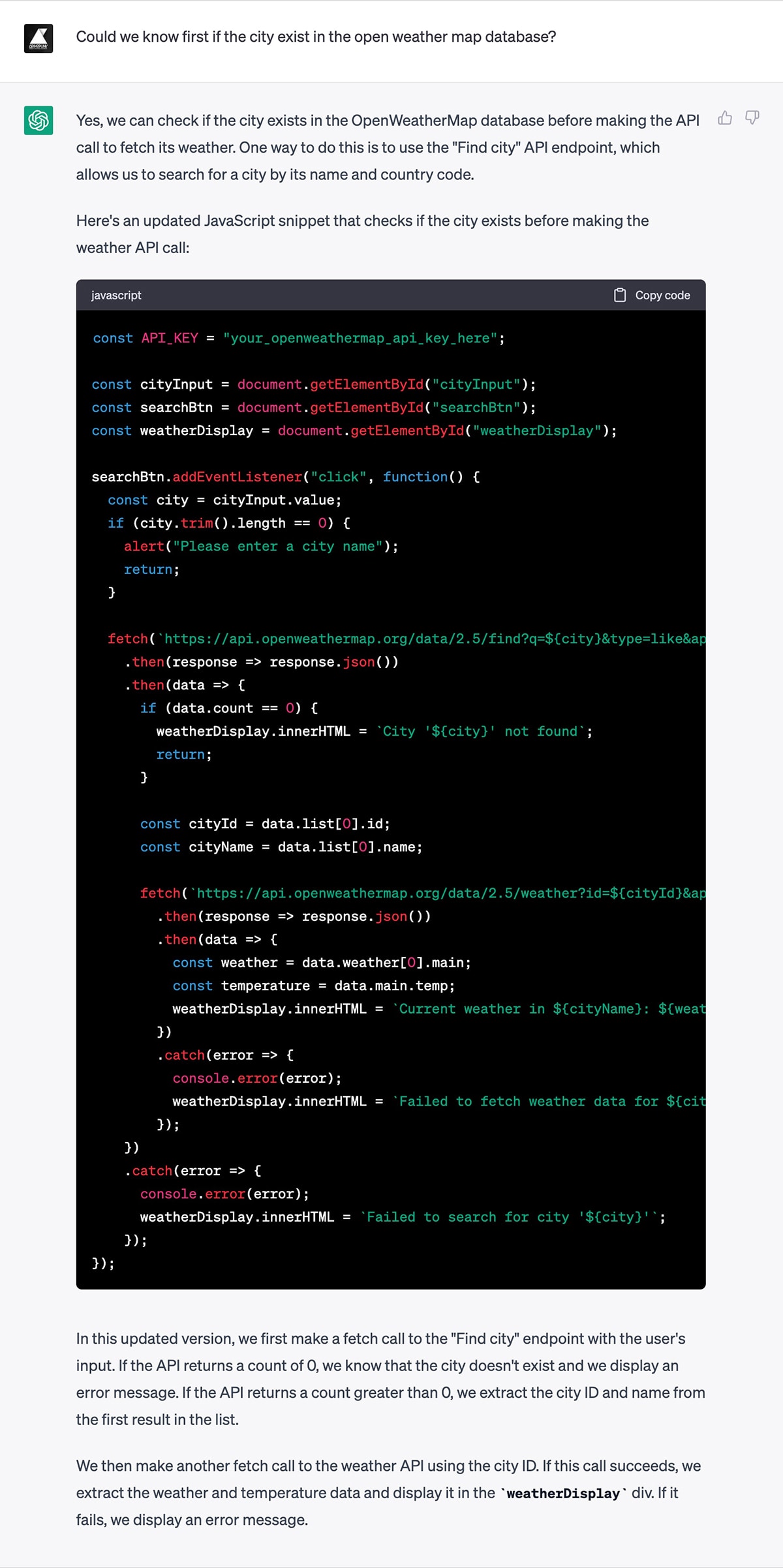
Después de algunas pruebas más, noté que si el nombre de la ciudad no existía en la base de datos de la API, por ejemplo Portox, obtenía un error en el fetch (con el mensaje que pasábamos en el código, "Failed to fetch weather data for Portox"). También ocurría que si varias ciudades compartían el mismo nombre, como Porto, que hay en Portugal, Brasil y España, los datos que veíamos pertenecían solo a una de ellas. Por lo que escribí una segunda pregunta:

Desta vez o ChatGPT não acertou. Ou melhor, acertou mas eu não forneci o contexto correto. Ele simplesmente verificava se a cidade existia na base de dados antes de buscar as informações meteorológicas. No entanto, para o usuário não havia diferença em relação à versão anterior, exceto pela troca de mensagens. Além disso, o problema das cidades com o mesmo nome não era resolvido.
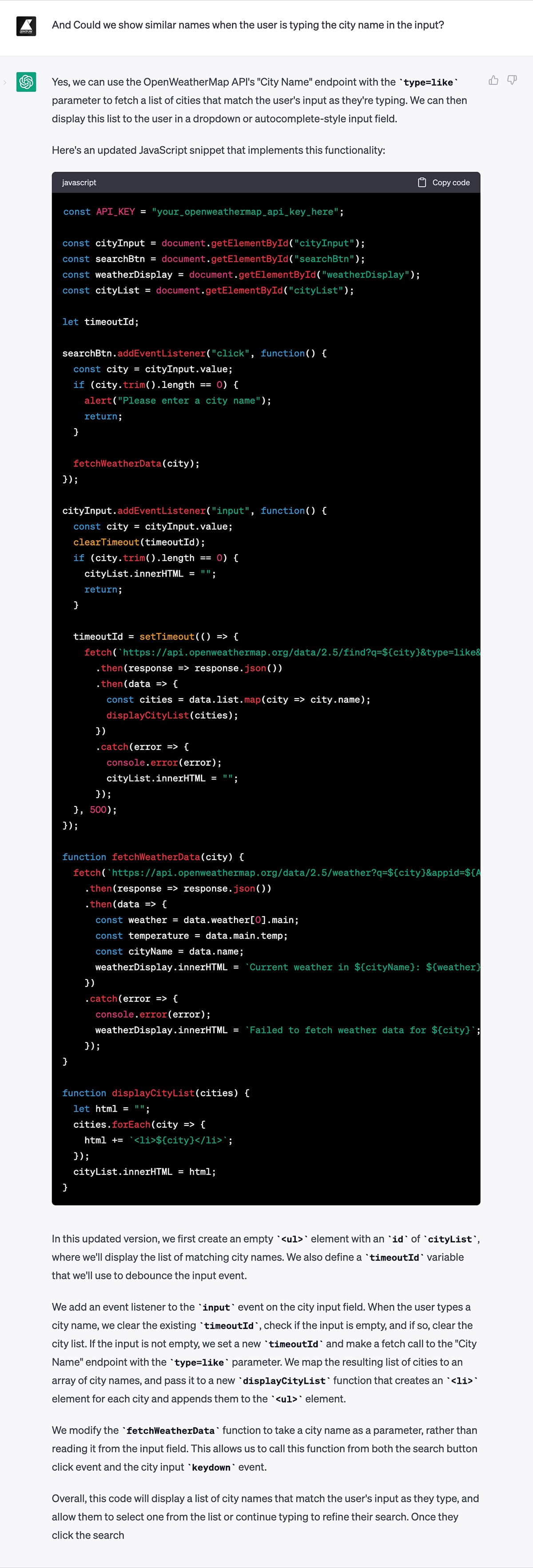
Mea culpa e nova pergunta. Agora focada nas cidades de mesmo nome:

Com o código novo conseguia exibir a lista das cidades, mas não era possível clicar nelas, obtendo como resultado os dados de apenas uma ao pressionarmos o botão "Search".
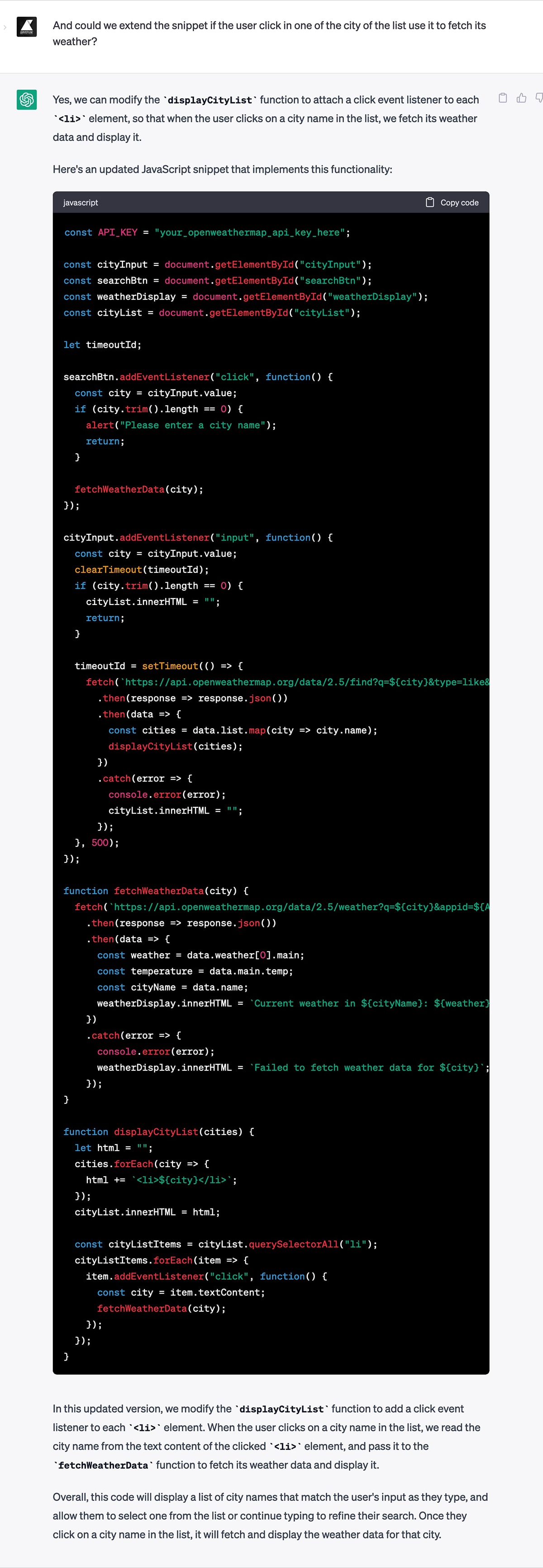
Mais outra pergunta:

Com a troca sim era possível clicar numa das cidades da lista e, ao fazê-lo, obtiamos os seus dados meteorológicos.
Mas ainda restavam alguns pontos por polir:
- O botão "Search" realmente não servia para nada.
- A lista deveria desaparecer ao clicarmos numa das opções.
- Havia que passar a temperatura a Celsius.
- Estaria bem indicar o nome do país à direita de cada cidade.
Foi neste ponto que decidi deixar o piloto automâtico e passar a "modo manual", pois achei mais rápido modificar eu o código que continuar a perguntar.
Eis o resultado com as "modifciações humanas":
Já com o código pronto, chegava a hora de transformar nosso site em uma PWA (Progressive Web App):

E na primeira tentativa funcionou 🥳
Eis o resultado: Pe Man
Muito obrigado ChatGPT!

Conclusões
A primeira conclusão é que o ChatGPT é capaz de compreender muito bem até mesmo um inglês ruim como o meu 😬
A segunda é que ele pode ser útil para:
- Escrever um código base, ajudando-nos a poupar tempo. Depois de analisar o meu experimento, devo constatar que a melhor estratégia é escrever um prompt o mais amplo e contextualizado possível, em vez de formular muitas perguntas curtas.
- Fazer melhorias/trocas no código. Até certo ponto, depois é melhor passarmos ao modo manual/humano.
- Realizar consultas a uma API que não conhecemos sem necessidade de visitar sua documentação.
- Optimizar o código.
- Ampliar o conhecimento sobre uma linguagem, conhecendo outras abordagens.
- Iniciar-se em novas linguagens/tecnologias.
E a última e mais importante, é que ele não nos vai mandar as programadoras diretinhas para o desemprego. Pelo menos nos próximos meses…
🥹