Cómo construir una PWA con ChatGPT antes de que nos mande al paro
Publicado el 🤖 Si quieres que tu IA lea este post, descárgaselo como markdown.
Cualquier tecnología lo suficientemente avanzada es indistinguible de la magia.
La primera IA que utilicé (conscientemente) fue Midjourney: escribir un prompt, presionar enter, esperar un instante y la imagen aparecía de la nada. Bonita, sofisticada y extraña. Fue como presenciar un acto mágico.
Luego probé Dall·E y Stable Diffusion, igualmente espectaculares, pero al final el aburrimiento venció a la magia. No encontré utilidad para mí, prefiero generar imágenes a mi manera.
Los meses pasaron y se dejó de hablar tanto sobre ellas, había un nuevo juguete, ChatGPT.
Tardé en usarlo, pero la semana pasada copié un snippet de JavaScript de un sitio antiguo, lo pegué en el cuadro de chat y pregunté: "¿Podrías optimizar este fragmento de código?" Y el texto fue creciendo mientras decía, claro, puedes mejorar esto con aquello, y aquello con esto, etc. Te dejo un ejemplo. El ejemplo tenía sentido y funcionaba. De nuevo un acto aparentemente mágico. De nuevo la emoción. Pero ahora también una sensación diferente, un poco de miedo.

Solo un poquito. La verdad es que no creo en la magia (excepto en la de Tamariz), ya vi gastar el adjetivo disruptivo en la primera década del siglo y como la mejor manera de perder el miedo a algo es conocerlo, me puse manos a la obra, antes de que nos enviara derechas al paro.
Experimento
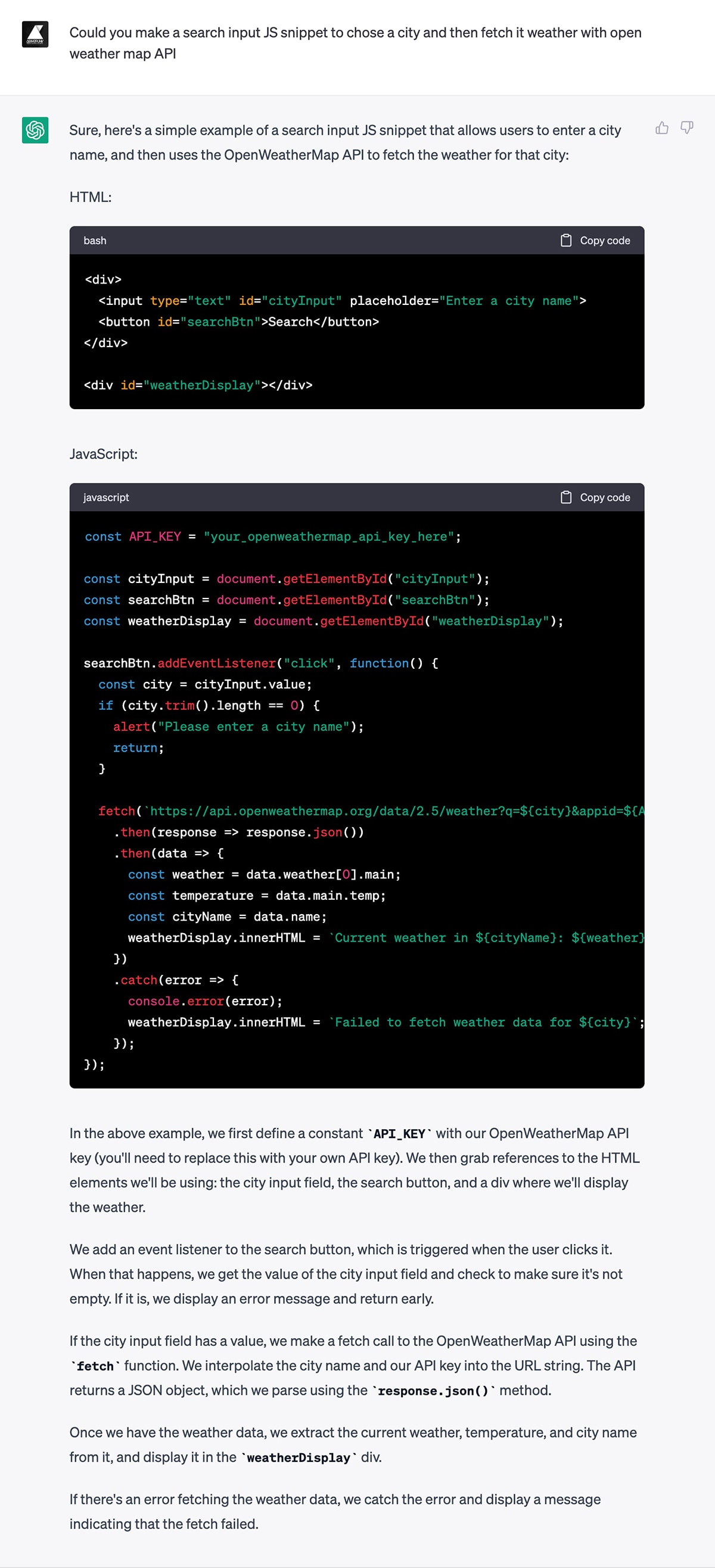
Hmm… ¿Por dónde empezar? Bueno, Naia y yo tenemos la idea de crear una aplicación meteorológica en la que, en lugar de los clásicos iconos, se muestren unos dibujos un poco más divertidos. Así que aprovechando la excusa, escribí la siguiente pregunta:

Perfecto. En su primera respuesta, ChatGPT proporcionó un HTML, un fragmento de JS y una explicación detallada de todo el código.
Reemplacé your_openweathermap_api_key_here por una clave válida de la API OpenWeatherMap y funcionó. El único error reseñable fue la temperatura de la ciudad, ya que indicaba que estaba en grados Celsius, pero en realidad el valor estaba en Kelvin.
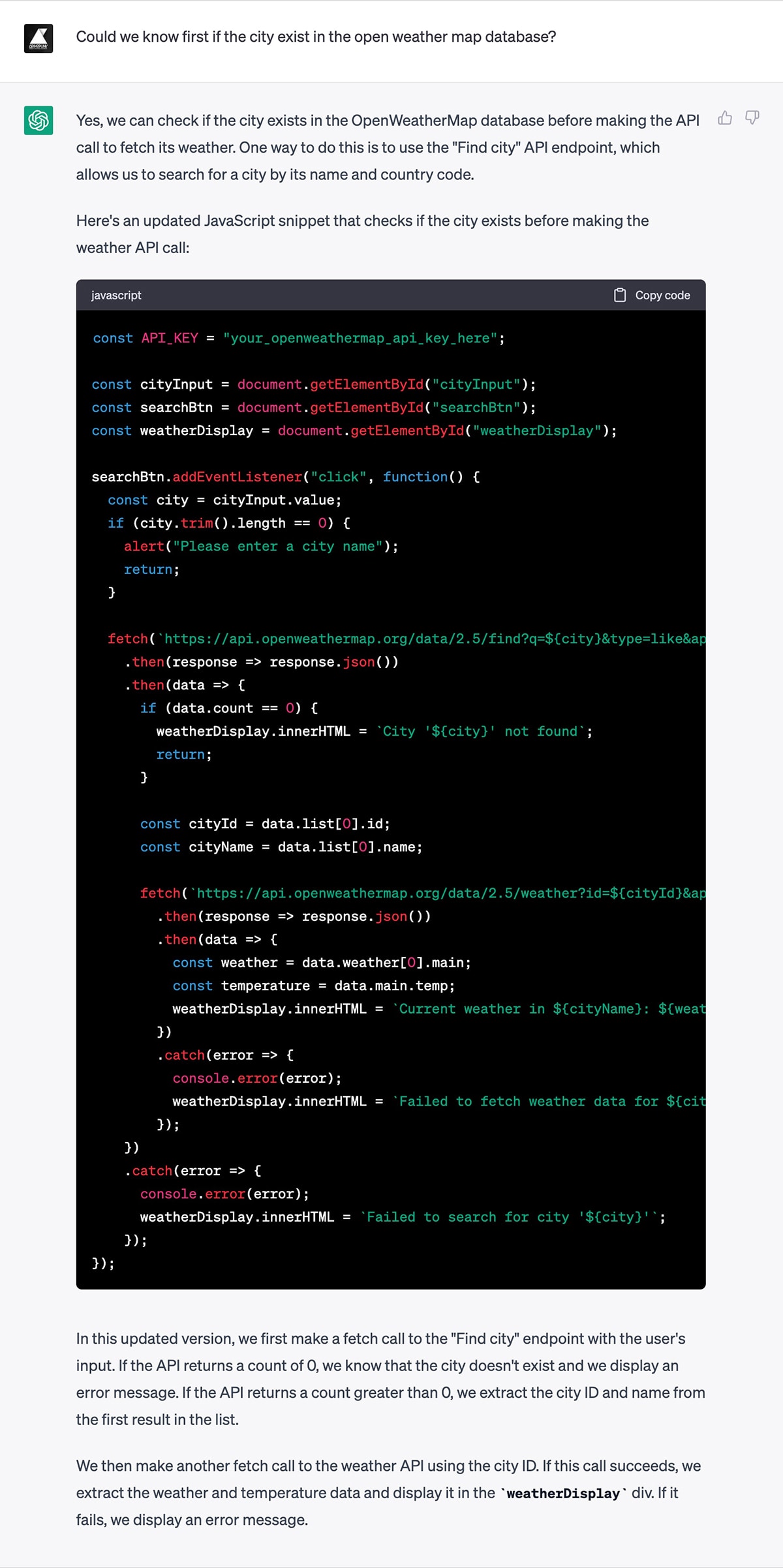
Después de algunas pruebas más, noté que si el nombre de la ciudad no existía en la base de datos de la API, por ejemplo Portox, obtenía un error en el fetch (con el mensaje que pasábamos en el código, "Failed to fetch weather data for Portox"). También ocurría que si varias ciudades compartían el mismo nombre, como Porto, que hay en Portugal, Brasil y España, los datos que veíamos pertenecían solo a una de ellas. Por lo que escribí una segunda pregunta:

Esta vez ChatGPT no acertó. O mejor dicho, acertó pero yo no le proporcioné la pregunta correcta. Simplemente verificaba si la ciudad existía en la base de datos antes de buscar la información meteorológica. Sin embargo, para el usuario no había diferencia en comparación con la versión anterior, excepto por el intercambio de mensajes. Además, el problema de las ciudades con el mismo nombre no se resolvía.
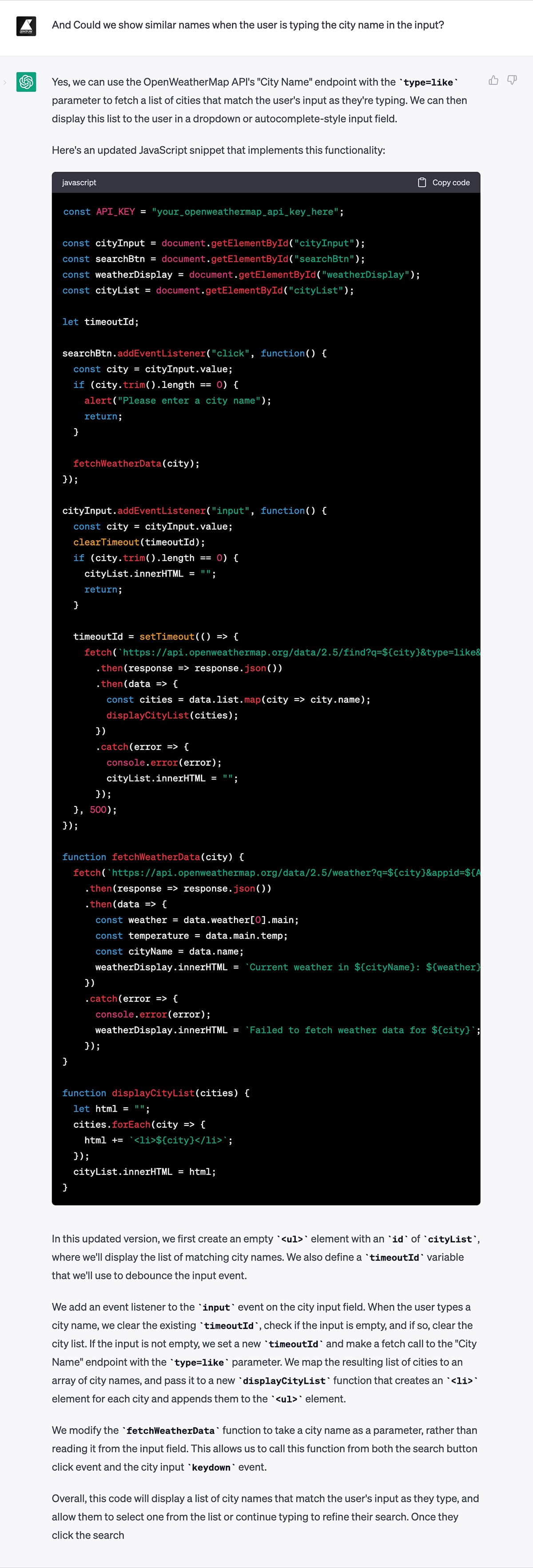
Mea culpa y nueva pregunta. Ahora enfocada en las ciudades con el mismo nombre:

Con el nuevo código se mostraba la lista de ciudades, pero no era posible hacer clic en ellas para obtener los datos de solo una al presionar el botón "Buscar".
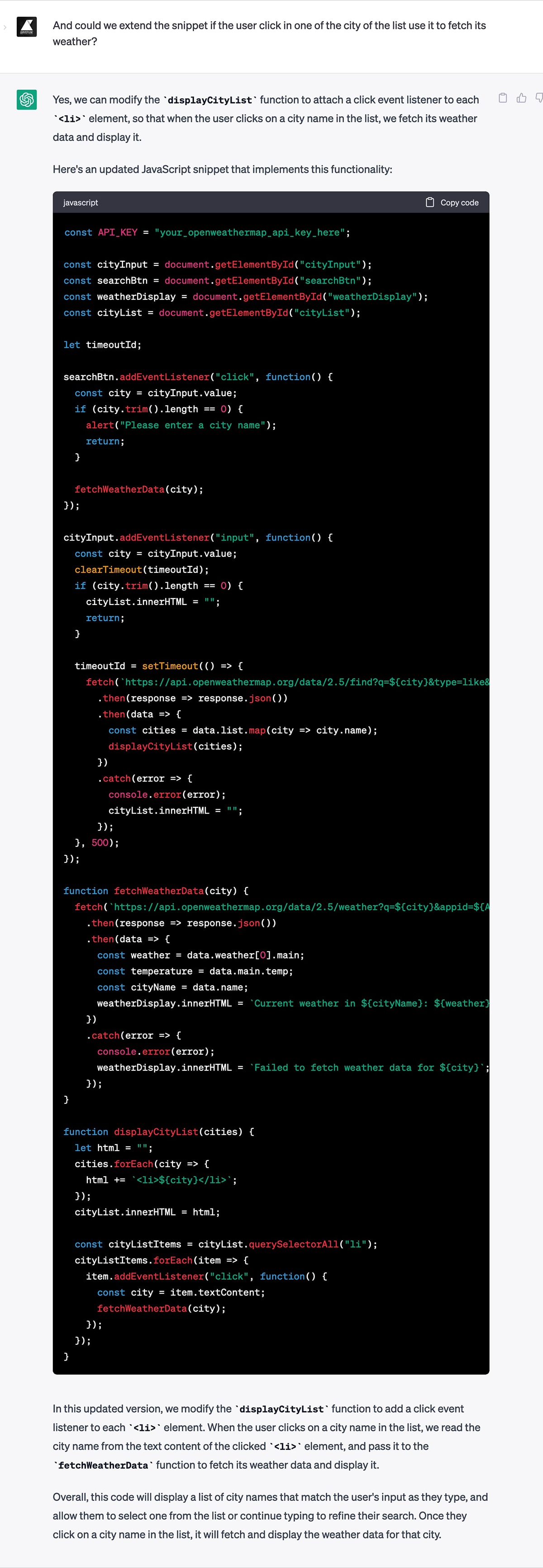
Otra pregunta más:

Con el cambio, sí era posible hacer clic en una de las ciudades de la lista y, al hacerlo, se obtenían los datos meteorológicos de esa ciudad.
Pero aún quedaban algunos puntos por pulir:
- El botón "Buscar" realmente no servía para nada.
- La lista debería desaparecer al hacer clic en una de las opciones.
- Había que cambiar la temperatura a Celsius.
- Sería bueno indicar el nombre del país a la derecha de cada ciudad.
Fue en este punto donde decidí dejar el piloto automático y pasar al "modo manual", ya que creí que sería más rápido modificar el código yo mismo que seguir preguntando.
Aquí está el resultado con las "modificaciones humanas":
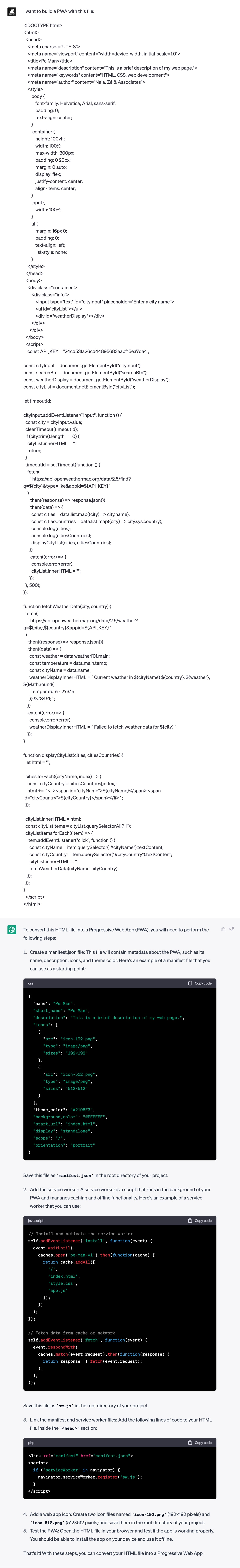
Ahora que el código estaba listo, era hora de convertir nuestro sitio en una PWA (aplicación web progresiva):

En el primer intento funcionó 🥳
Este es el resultado: Pe Man
¡Muchas gracias ChatGPT!

Conclusiones
La primera conclusión es que ChatGPT es capaz de comprender muy bien incluso un inglés malo como el mío 😬
La segunda es que puede ser útil para:
- Escribir un código base, ayudándonos a ahorrar tiempo. Después de analizar mi experimento, debo constatar que la mejor estrategia es escribir un prompt lo más amplio y contextualizado posible, en lugar de formular muchas preguntas cortas.
- Hacer mejoras/cambios en el código. Hasta cierto punto, luego es mejor pasar al modo manual/humano.
- Realizar consultas a una API que no conocemos sin necesidad de visitar su documentación.
- Optimizar el código.
- Ampliar el conocimiento sobre un lenguaje, conociendo otros enfoques.
- Iniciarse en nuevos lenguajes/tecnologías.
Y la última y más importante, es que no nos va a enviar a las programadoras directamenteal paro. Al menos en los próximos meses…
🥹